Embed JavaScript in HubSpot by using form embed code or custom module.js.
By the way, we're Bardeen, we build a free AI Agent for doing repetitive tasks.
If you're working with HubSpot, you might love Bardeen's automation features. They can help you automate tasks like syncing HubSpot with Salesforce, LinkedIn, and Slack.
Add JavaScript to HubSpot Form
To embed JavaScript in a HubSpot form, use the form embed code instead of the form module. Include an onFormSubmit function within the embed code where you can run your custom JavaScript code. This approach allows you to execute JavaScript actions upon form submission. Here's an example of how to structure this:
hbspt.forms.create({portalId: '',formId: '',onFormSubmit: function($form) {// YOUR SCRIPT HERE}});
Ensure to replace 'portalId' and 'formId' with your specific HubSpot portal ID and form ID. This method is particularly useful for capturing cookie values or manipulating form data before submission.
HubSpot Module JavaScript
For adding JavaScript directly to a HubSpot module, you have several options. The most straightforward method is to include your JavaScript code within the module.js file of a custom module. This file is part of the module's structure and allows you to define JavaScript that will execute whenever the module is loaded on a page. Remember, email modules do not support JavaScript due to the limitations of email clients.
Another approach is to use the 'Write fields using JavaScript' feature available in HubSpot's module system. This allows you to dynamically set the values of module fields using JavaScript, providing a way to adjust module content programmatically.
Automate your HubSpot tasks without manual coding and enhance functionality with Bardeen's playbooks.

Adding a JavaScript File to HubSpot
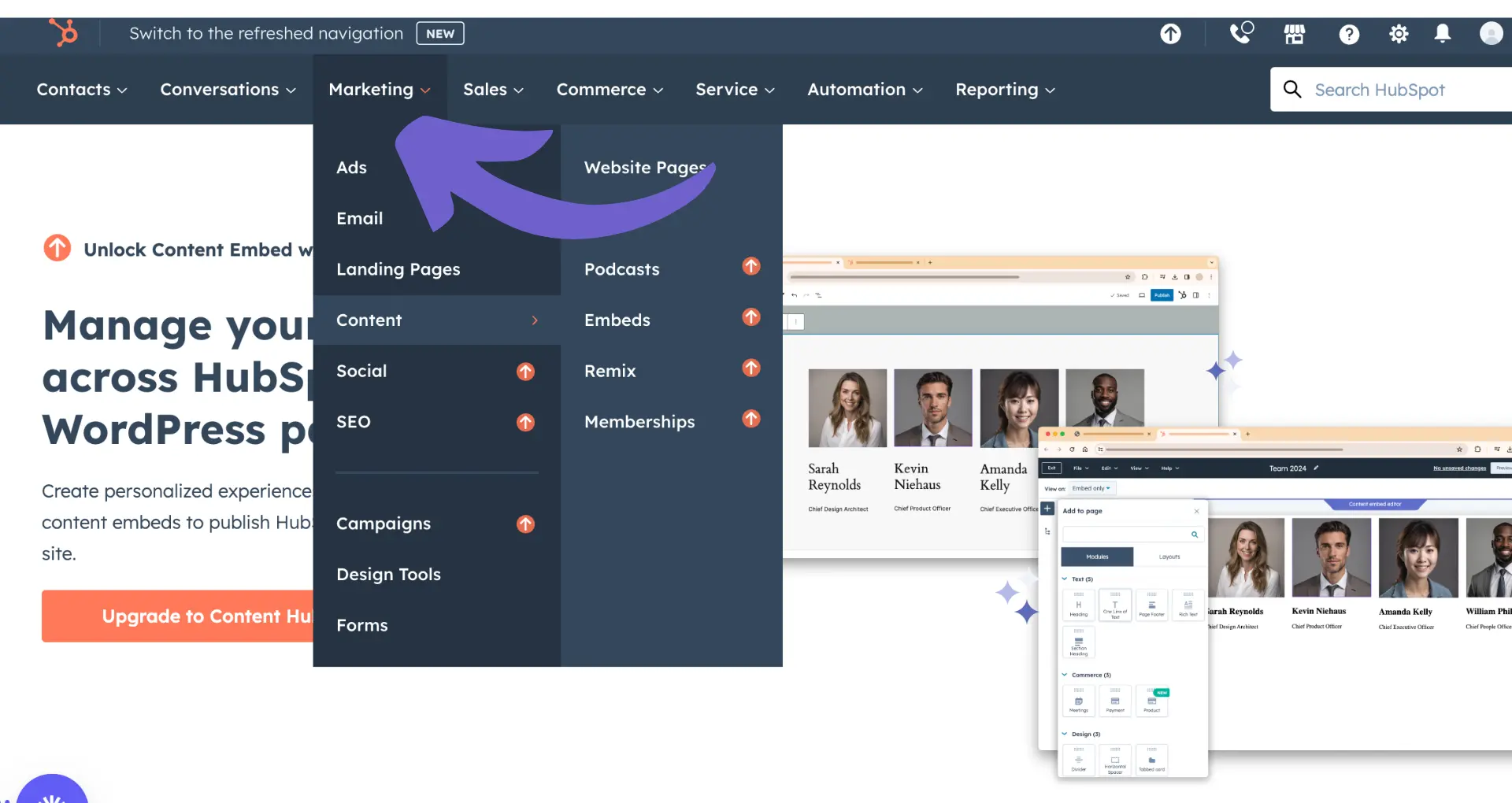
To add a JavaScript file to HubSpot, navigate to Marketing > Files and Templates > Design Tools in your HubSpot account. Create a new JavaScript file through the 'New file' option and select 'JavaScript' as the type. After creating and editing your JavaScript file, you can link it to a template or domain. To include the JavaScript file on all pages of a HubSpot-hosted domain or on individual pages, access the file's public URL and insert it into the HTML of the pages or templates where you want the script to run. You can also add the JavaScript file to your site's footer HTML for global inclusion across all pages.

Using JavaScript Frameworks on HubSpot
JavaScript frameworks like Vue.js or React can be integrated into HubSpot modules or templates. For Vue.js, you can add the framework to your module by using the require_js function to load the Vue library. This ensures the library loads only once per page. You can then add Vue.js HTML and JavaScript code within your module files, using HubL's raw tag to prevent code conflicts.
For React, you can utilize HubSpot's support for building modules and partials with React. This involves server-side rendering of React components into the HTML generated by HubL, supporting both server-side and client-side interactivity. HubSpot provides a React boilerplate to help you get started with integrating React into your modules efficiently.
When using JavaScript frameworks or libraries, it's important to consider server-side and client-side rendering techniques. HubSpot's module system allows for server-side rendering, but you can also use JavaScript for client-side rendering or hydration of content. This flexibility enables you to build dynamic, interactive web applications within the HubSpot CMS.
Streamline your HubSpot workflows by integrating it with Salesforce, LinkedIn, and Slack. Explore the possibilities at HubSpot and Salesforce integration, HubSpot and LinkedIn integration, and HubSpot and Slack Sync.
Automate HubSpot Easily with Bardeen Playbooks
When enhancing your HubSpot modules with JavaScript, automation plays a key role in streamlining tasks and ensuring data integrity across platforms. Bardeen offers a suite of playbooks designed to automate various HubSpot tasks without the need for manual coding. This not only saves time but also enhances the functionality of your HubSpot instance.
Here are examples of Bardeen playbooks that can automate tasks in HubSpot, making your workflow more efficient:
- Create HubSpot ticket: Automatically generate support tickets in HubSpot, ensuring that customer requests are promptly addressed and tracked.
- Sync LinkedIn Messages to HubSpot Contact: Seamlessly integrate LinkedIn messages with HubSpot contacts, enhancing your customer relationship management.
- Create a new Jira issue from a HubSpot ticket: Bridge customer service and development by converting HubSpot tickets into Jira issues, facilitating quicker resolutions.
These automations are designed to maximize efficiency and ensure a seamless integration of HubSpot with other platforms. Explore more and start automating by downloading the Bardeen app.





.svg)
.svg)
.svg)
